ILAB Academy
¿Te gustaría aprender un nuevo idioma, pero no sabes por dónde empezar? ¡No te preocupes! En nuestro blog te daremos los recursos, estrategias y consejos necesarios para que puedas comenzar tu aventura del aprendizaje de idiomas de manera efectiva y exitosa.


¿Quieres enriquecer tu vida de una manera emocionante y divertida?
¡Aprender un nuevo idioma es la respuesta! Únete a nuestra comunidad de aprendizaje y descubre cómo el aprendizaje de idiomas puede abrirte un mundo de posibilidades.
Categorías principales
Consejos de aprendizaje
sugerencias y estrategias para mejorar tu aprendizaje de idiomas
Recursos y herramientas
una selección de las mejores herramientas y recursos para el aprendizaje de idiomas
Errores comunes
descubre los errores más comunes en el aprendizaje de idiomas y cómo evitarlos
Preparación de exámenes
consejos y estrategias efectivos para prepararte para los exámenes de idiomas
Diferentes niveles
consejos y estrategias específicas para estudiantes de distintos niveles en el aprendizaje de idiomas
Cultura e inmersión
aprende sobre la cultura y la inmersión en el idioma para mejorar tu habilidad de comunicación
Consejos de aprendizaje
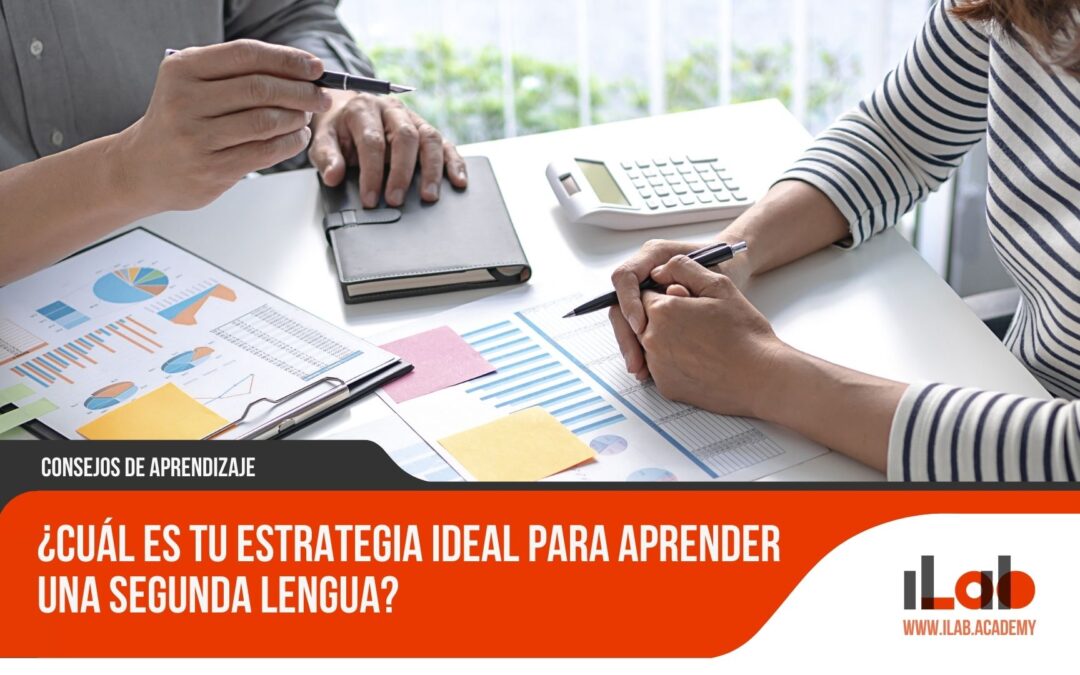
¿Cuál es tu estrategia ideal para aprender una segunda lengua?
Como dice el refrán, «la variedad es la sal de la vida», y esto no podría ser más cierto cuando se trata de aprender una segunda lengua. He descubierto que es esencial adoptar un enfoque personalizado, integrando métodos que se adapten a mis hábitos de aprendizaje y a mi estilo
Cómo las 5 Lenguajes del Amor complementan el estudio de lenguas extranjeras
Como suele decirse, en la variedad está el gusto, y esto es válido tanto para el amor como para el aprendizaje de idiomas. He descubierto que las 5 Lenguas del Amor, un marco que ha transformado innumerables relaciones, también ofrecen valiosas ideas para estudiar lenguas extranjeras. En mi artículo, profundizo
Recursos y herramientas
Reseña de Babbel
Babbel ofrece 14 idiomas extranjeros desde el nivel básico al avanzado, centrándose el aprendizaje natural de la lengua. Lo mejor es que Babbel crea un plan de estudios basado en el nivel de conocimientos y los intereses personales del estudiante y, su gestor de repeticiones, ayuda a incorporar lo aprendido
Duolingo vs Babbel: ¿cuál es mejor?
Aprender un nuevo idioma tiene un sinfín de beneficios. Viajar puede ser más fácil y, por tanto, más agradable, su carrera puede verse beneficiada y, además, impresiona a todos los que le rodean. Internet nos ha proporcionado un recurso de primera clase para aprender nuevas habilidades y mejorar nuestros conocimientos.
Reseña de Duolingo
¿Está pensando en aprender una lengua nueva o reforzar la que ya conoce? Descubre Duolingo, sus características y ventajas en esta reseña. Duolingo es una de las aplicaciones más usadas para el aprendizaje de idiomas y su equipo de lingüistas internacionales ha desarrollado técnicas de enseñanza que destacan a esta
Lo que las aplicaciones de idiomas no pueden enseñarte
Las alternativas más obvias a las clases tradicionales con un profesor son aplicaciones especialmente diseñadas para el aprendizaje de idiomas. Es verdad que detrás de los materiales didácticos hay lingüistas expertos que proporcionan una inmersión en la lengua que después se puede utilizar en la comunicación con otras personas. Aplicaciones
Enseñanza de lenguas extranjeras a través de las apps. ¿Por qué son útiles?
Las aplicaciones de idiomas son estupendas para aprender a escribir y construir frases básicas. La expresión «aprendizaje de idiomas» es engañosa. La lengua no es un monolito único, sino un complejo sistema interconectado de componentes que crean una forma de comunicación. El vocabulario se compone de palabras individuales que el
8 maneras de aprender y ampliar el vocabulario en una lengua extranjera
Pongamos un ejemplo: el Oxford English Dictionary tiene casi 450.000 palabras. Pero si estás aprendiendo el idioma como lengua extranjera, no necesitas memorizarlas todas a la vez. Para comunicarse plenamente en inglés, basta con 2.000-3.000 palabras. Con un poco de práctica y un poco de dedicación, podrás aprenderlas todas en
Errores comunes
Desafíos de la pronunciación al aprender portugués: Principales errores y soluciones al trabajar la pronunciación
Como entusiasta de la lenguas y alguien que ha dedicado incontables horas a dominar los matices de la fonética en diferentes idiomas, entiendo de primera mano los retos a los que se enfrentan los estudiantes cuando intentan perfeccionar su pronunciación. En portugués, desde los sonidos vocálicos nasales hasta las difíciles
Análisis Post-Examen: Convertir los errores en oportunidades de aprendizaje
Cada uno de nosotros ha sido testigo de la desalentadora imagen de los estudiantes que salen de la sala de examen con la cabeza gacha, sintiéndose derrotados por sus errores percibidos. Pero, ¿y si pudiéramos aceptar y aprovechar esos errores y convertirlos en valiosas oportunidades de aprendizaje? En este artículo, exploraremos
Estrategias para superar las dificultades en el aprendizaje de idiomas
Como entusiasta de los idiomas extranjeros, a menudo me he encontrado con una frustrante dificultad en mi camino de aprender un idioma. Ya conoces esa sensación: llevas meses o incluso años estudiando y, sin embargo, parece que estás estancado en el mismo nivel de competencia, incapaz de pasar a la

¿Quieres expandir tus oportunidades profesionales y personales?
¡Aprender un nuevo idioma puede marcar la diferencia! Únete a nuestro blog y descubre cómo el aprendizaje de idiomas puede mejorar tu vida.
Impulsa Tu Carrera: Curso de alemán comercial para principiantes
En 2022, Alemania era la 4ª economía en el ranking de los 196 países que más contibuye al PIB de la Unión Europea, lo que la convierte en una potencia en el mercado mundial. He visto de primera mano cómo dominar el idioma alemán comercial puede abrir puertas y crear oportunidades
Consejos Clave para Cursos de Vocabulario Alemán para Candidatos a Empleo
Aunque el mercado laboral alemán ofrece muchas oportunidades, también exige un buen dominio del idioma. He aprendido que saber solo «Guten Tag» no es suficiente cuando aspiras a trabajar en Alemania. Por eso comparto mis consejos esenciales para los cursos de vocabulario de alemán diseñados para quienes buscan trabajo. He
Mejorando términos médicos alemanes para profesionales de la salud
Navegar por el laberinto de la terminología médica alemana a veces puede parecer como descifrar la Piedra de Rosetta, pero yo estoy aquí para guiarte. No se trata solo de memorizar palabras frecuentes en los textos médicos; se trata de comunicarse con precisión y confianza en situaciones de alto riesgo.
Guía de cursos avanzados de alemán para profesionales
Navegar por el laberinto del alemán avanzado puede ser desalentador, pero como alguien que ha recorrido este camino antes, estoy aquí para iluminar el camino. He adaptado mi guía para satisfacer las necesidades de los profesionales que reconocen el valor de dominar esta influyente lengua. Compartiré conocimientos sobre cursos que
Domina el Francés de los Negocios Online: Acelera tu carrera ahora
¡Hola! Estoy aquí para guiarte en el dominio del francés comercial online. Como entusiasta de los idiomas, he visto cómo esta habilidad puede impulsar una carrera profesional. El mundo se encoge, y saber idiomas como el français puede abrirte muchas puertas. Este viaje no es pan comido, pero con las
Italiano: El lenguaje del diseño y por qué impulsa tu carrera profesional
Siempre has tenido un don para el diseño, pero ¿te has planteado alguna vez cómo podría enriquecer tu carrera hablar italiano? La historia del diseño en Italia es legendaria, y su lengua puede ser un arma secreta. Al comprender el italiano, desbloquearás un nuevo nivel de vocabulario de diseño, mejorando
Aprender portugués y el emergente mercado brasileño
Dominar un segundo idioma como el portugués puede suponer un mundo de diferencia en el éxito empresarial. En este artículo, compartiré mis ideas sobre la creciente importancia del portugués en los negocios globales, y proporcionaré estrategias prácticas para aprender esta lengua extranjera. Exploremos cómo tú también puedes prosperar en el
Aprende alemán y sobre su industria del automóvil: Un dúo que impulsa tu carrera
Soy una entusiasta de los coches y germanoparlante, y he descubierto una inesperada sinergia entre estas dos pasiones. La industria mundial del automóvil, especialmente su corazón en Alemania, valora los conocimientos de alemán. Así que te mostraré cómo saber alemán puede orientar tu carrera en la automoción. Exploremos esta fascinante
Por qué los franco-ingleses bilingües están muy solicitados en el mercado laboral de Canadá
Últimamente ha habido una creciente demanda de franco-ingleses bilingües o de trabajadores con un segundo idioma. No es de extrañar, dada nuestra política de doble lengua. Pero, ¿por qué se buscan tanto estas competencias? Profundicemos en los beneficios económicos y el potencial de mejora profesional que puede aportar el dominio
Preparación de exámenes
¿Por qué elegir la Certificación Online de Alemán Intermedio?
Estoy aquí para decirte por qué una Certificación Online de Alemán Intermedio puede cambiar las reglas del juego. Como alguien que ha navegado por el laberinto del dominio de los idiomas, he visto de primera mano cómo una certificación puede abrir puertas profesional y personalmente al haber finalizado un curso
Usar cursos de idiomas en línea para preparar un examen oficial de idiomas
Como alguien que se ha enfrentado al aprendizaje de un nuevo idioma, sé de primera mano lo desalentador que puede ser prepararse para un examen de competencia lingüística. Tu mente puede estar llena de preguntas: ¿Cómo empiezo? ¿Qué recursos debo utilizar? ¿! En este artículo, nos adentraremos en el uso
Análisis Post-Examen: Convertir los errores en oportunidades de aprendizaje
Cada uno de nosotros ha sido testigo de la desalentadora imagen de los estudiantes que salen de la sala de examen con la cabeza gacha, sintiéndose derrotados por sus errores percibidos. Pero, ¿y si pudiéramos aceptar y aprovechar esos errores y convertirlos en valiosas oportunidades de aprendizaje? En este artículo, exploraremos
Cómo afrontar el estrés de los exámenes: Bienestar mental para estudiantes de idiomas
Como estudiante de idiomas, conozco muy bien la ansiedad que puede surgir cuando llega la hora de las pruebas. La presión por obtener buenos resultados y demostrar nuestro dominio de un nuevo idioma puede resultar abrumadora y hacernos luchar no sólo con el contenido de la prueba, sino también con
Diferentes niveles
Consejos esenciales para los cursos avanzados de alemán en línea
Como una navegante que traza un rumbo a través de las complejas aguas del aprendizaje de idiomas, he perfeccionado mis habilidades en los cursos avanzados de alemán online. Comprendo la dedicación que se necesita para captar las sutilezas del alemán, y he descubierto estrategias que hacen que el viaje sea
¿Por qué elegir cursos avanzados de alemán?
Dicen que «la práctica hace al maestro» y por eso me entusiasma hacer un curso de alemán avanzado como el C1 y C2, pero solo aquel que esté certificado por el marco común europeo. Como alguien que ya se ha sumergido en las aguas de aprender alemán, he descubierto que
Dominio del alemán intermedio: Guía de un curso intensivo
Estoy encantada de compartir mi guía de curso intensivo para dominar el alemán intermedio. Tras haberme enfrentado a los altibajos del idioma, he elaborado una hoja de ruta llena de consejos y estrategias que a mí me funcionaron. Tanto si estudias por tu cuenta como si asistes a una clase,
¿Por qué elegir clases online de alemán intermedio?
He probado muchos cursos de idiomas online y debo decir que gracias a la flexibilidad para adaptar el aprendizaje a mi horario, avanzo con paso firme hacia la fluidez, mejorando mi nivel de alemán más rápido que en un curso presencial para principiantes. Los diversos recursos, el ritmo personalizado y
Encontrar cursos de alemán intermedio en tu zona
He conquistado el nivel básico y ahora estoy buscando unos cursos de alemán intermedio cerca de casa. Es difícil encontrar un equilibrio entre preferencias y horarios, pero estoy decidida a encontrar el curso perfecto. Comparto mi búsqueda contigo, con la esperanza de facilitar tu búsqueda, da igual si buscas clases
¿Por qué elegir la Certificación Online de Alemán Intermedio?
Estoy aquí para decirte por qué una Certificación Online de Alemán Intermedio puede cambiar las reglas del juego. Como alguien que ha navegado por el laberinto del dominio de los idiomas, he visto de primera mano cómo una certificación puede abrir puertas profesional y personalmente al haber finalizado un curso
Comprender la duración de los cursos de alemán intermedio: 4 consejos
A menudo me preguntan cuánto se tarda en aprender alemán. Es una pregunta delicada, ya que para cada persona es individual. Pero después de machacar la gramática y tropezar con la pronunciación, he aprendido algunos trucos para agilizar el proceso. En este artículo comparto cuatro consejos que te ayudarán a
¿Qué es un Curso de Alemán Intermedio a tu propio ritmo?
Respuestá corta: es un reto apasionante. Es perfecto para aquellos que quieren que el estudio se adapte a su vida. Te basas en lo que ya sabes, te enfrentas a la gramática más difícil y enriquces tu vocabulario a tu propio ritmo. Te contaré cómo son estos cursos y cómo
Cultura e inmersión
Comprender la Ideología del Lenguaje y su Impacto
El intrincado tapiz de la ideología lingüística está tejido con hilos de normas culturales, valores sociales y creencias individuales, formando un telón de fondo en el que se desarrolla la dinámica de poder de la comunicación. Se encuentra en la encrucijada de la lingüística y la antropología, y exige una
Explorando los nombres alemanes: Sus significados, orígenes y atractivo para los hispanohablantes
Al conocer a personas alemanas y españolas que comparten nombres, me ha sorprendido el intercambio cultural que encarnan los nombres. Me estoy adentrando en los significados, los orígenes y el singular atractivo de los nombres alemanes, en particular su resonancia entre los hispanohablantes. Exploraremos cómo estos nombres, impregnados de historia
La Esencia de la Cerveza Alemana: Guía del Conocedor Español
En el cálido abrazo de los viñedos españoles, he cultivado un profundo aprecio por el mundo marcadamente diferente, pero igualmente cautivador, de la cerveza alemana. A través de esta guía, compartiré mis puntos de vista sobre lo que distingue a la cerveza alemana, convirtiéndola en una artesanía amada más allá
El Museo Ruso de Málaga: Un puente cultural entre España y Rusia
El Museo Ruso de Málaga se erige como un brillante faro de armonía, uniendo a España y Rusia a través del lenguaje universal del arte. Mientras deambulo por sus salas, me sorprende la mezcla perfecta de relatos culturales que desafían y enriquecen mi comprensión de la historia. Aquí compartiré mi
La importancia del contexto cultural en los cursos de idiomas en línea
Como entusiasta de los idiomas, siempre he creído que aprender una nueva lengua va más allá de memorizar el vocabulario y dominar las reglas gramaticales. Se trata también de comprender el contexto cultural que hay detrás de las palabras y frases que aprendemos, un elemento crucial que a menudo se
Aprender idiomas gracias a las ventajas de la inmersión lingüística
Como entusiasta de los idiomas, siempre me ha fascinado el proceso de aprendizaje y dominio de nuevas lenguas. A lo largo de los años, he probado varios métodos de adquisición de idiomas, desde asistir a clases tradicionales hasta utilizar aplicaciones en mi teléfono. Sin embargo, la mejor forma de aprender
Promover la comprensión cultural en clases de ruso para niños
El aprendizaje de idiomas no se limita a la comunicación, sino que es una puerta de acceso a la comprensión de las culturas. En este artículo, hablaremos sobre la conciencia cultural al enseñar el idioma ruso a los niños. Nos adentraremos en el rico tapiz de la cultura rusa y
Aprendizaje de idiomas y sensibilidad cultural
Al ser un estudiante de idiomas, me he dado cuenta de que aprender un nuevo idioma va más allá de memorizar vocabulario y reglas gramaticales. Se trata de comprender realmente la cultura que da forma a la manera en que las personas se comunican entre sí. He descubierto que la
Cine y cultura: Las mejores películas para aprender alemán
Como entusiasta de los idiomas, siempre he creído que sumergirse en la cultura de una lengua extranjera es una parte esencial del proceso de aprendizaje. Una forma eficaz de hacerlo es viendo películas de ese país, que no solo te ayudan a aprender y usar expresiones coloquiales y pronunciación, sino que

Aprender francés: tu entrada a un mundo nuevo
El francés es mucho más que palabras y gramática. Es la puerta de entrada a una rica tapeza de historia, arte, gastronomía y tradiciones que han cautivado al mundo durante siglos. Al aprender francés, no solo adquieres una nueva habilidad, sino que también te embarcas en un viaje cultural que te llevará desde los pintorescos pueblos de la Provenza hasta las luces deslumbrantes de París, y desde las obras maestras de la literatura hasta las melodías encantadoras de la chanson française. Cada lección te brinda una nueva oportunidad de descubrimiento, y cada paso te acerca más al corazón de un mundo que espera ser explorado. ¿Listo para comenzar tu aventura? ¡Empieza tu viaje con nosotros y descubre la magia del francés en cada esquina!
Alpes Franceses: Picos majestuosos, esquí prístino y cultura alpina
Los Alpes franceses, una majestuosa cadena montañosa que domina el paisaje del sureste de Francia, son un símbolo de esplendor natural y tradición alpina. Estas montañas albergan algunas de las estaciones de esquí más veneradas del mundo, donde los picos nevados preparan el escenario para un paraíso del esquiador con
Deliciosas tostadas francesas: la receta perfecta para un desayuno especial
Las torrijas, con su corteza dorada y su tierno interior, han sido durante mucho tiempo una piedra angular de la tradición culinaria, ofreciendo una fascinante ventana a la inventiva de las generaciones pasadas y a la evolución del gusto. Remontándose a las civilizaciones antiguas, este plato, conocido en Francia como
Nombres franceses: Explorando el encanto y la tradición de los nombres en Francia
En el ámbito de la onomástica, los nombres franceses presentan un intrigante tema de investigación, impregnado de significado histórico y matices culturales. El encanto de estos nombres va más allá de sus melodiosos sonidos; son una confluencia de evolución lingüística, marcos legales y cambios sociales. Rastrear su etimología a menudo
La elegancia y la herencia de los apellidos franceses
En el rico tapiz de la identidad cultural, los apellidos franceses se erigen como vestigios de un profundo linaje, cada uno de los cuales lleva consigo los ecos de un pasado lleno de historias. Estos apellidos, una forma sutil pero poderosa de moneda social, han sido moldeados por una confluencia
¿Qué idioma se habla en Bélgica?: Lenguas oficiales y más habladas
¿Qué idiomas se habla en Bélgica y cuál es su idioma oficial? Los 11 millones de habitantes de Bélgica están entretejidos en un tejido de asombrosa diversidad lingüística: alrededor del 60% habla neerlandés, el 40% francés y una pequeña minoría habla alemán. Siempre me ha atraído cómo coexisten las lenguas
Descubre los beneficios de las clases particulares de francés en secundaria
¡Hola! Soy Polina, una entusiasta multilingüe apasionada por el aprendizaje de idiomas. Creo que las clases particulares tempranas, sobre todo de francés, pueden mejorar significativamente la adquisición de idiomas. No se trata solo de aprender gramática y vocabulario, sino también de aprender de la cultura y la gente. Tanto si
Transforma tu empresa con clases privadas de francés para empresas
Soy una profesional multilingüe que conoce el poder de los idiomas en los negocios. Imagina charlar en francés con confianza en una sala de juntas parisina, sin necesidad de traductor. Suena bien, ¿verdad? En este artículo, te mostraré cómo las clases privadas de francés pueden elevar tu negocio, mejorar las
Tres ventajas: Cursos particulares de francés para empresas
Hola, soy Polina, una entusiasta de los idiomas y tu guía sobre las ventajas de los cursos particulares de francés para empresas. Como políglota experimentada, he visto cómo el dominio del francés puede impulsar un negocio, mejorando la comunicación y abriendo nuevos mercados. Hoy compartiré las tres principales ventajas de
Analizar las ventajas de los cursos privados de francés de negocios
Soy una entusiasta de los idiomas a la que le apasiona tender puentes entre culturas. Hoy me sumerjo en el mundo de los cursos privados de francés para empresas. ¿Merecen la pena? ¿Pueden realmente impulsar tu posición empresarial global? Como traductora y profesora de idiomas experimentada, tengo ideas que no
El alemán: más que palabras, una experiencia
El alemán no es solo un idioma; es un pasaporte a un mundo de rica historia, cultura, música y literatura. A través de sus palabras, puedes pasear por las calles empedradas de Heidelberg, sentir el pulso de Berlín y sumergirte en los cuentos clásicos que han dado forma a generaciones. Al mismo tiempo, es el lenguaje de la innovación, la ciencia y el progreso, utilizado por líderes y pioneros en campos tan variados como la tecnología y la filosofía. Al aprender alemán, no solo expandes tus habilidades lingüísticas, sino que te abres a un universo de experiencias y conocimientos. Así que, si estás listo para embarcarte en una aventura que va más allá de las palabras, para realmente sentir y vivir todo lo que este idioma tiene para ofrecer, estás en el lugar correcto. Acompáñanos en este viaje y deja que el alemán te muestre mundos que nunca imaginaste.
¿Qué idioma se habla en Suiza, la Confederación Helvética?
Es pura coincidencia que en mis viajes me encuentre en una ciudad suiza donde los carteles de las calles susurran historias en cuatro idiomas. Me cautiva el multilingüismo de Suiza, un fenómeno tan natural aquí como los Alpes que se alzan a lo lejos. Esta pequeña nación se enorgullece de
Saludos en Alemán: Charla como un lugareño
¿. Siempre me ha fascinado cómo las lenguas pueden unirnos, y el alemán no es una excepción. Al recorrer las calles de Berlín, los acogedores cafés de Viena y los pintorescos pueblos de Baviera, he ido recopilando una serie de saludos amistosos que son clave en la conversación cotidiana. Estoy
Las mejores frases de amor en alemán para parejas
Ah, el alemán, la lengua del amor… nadie lo dijo nunca… hasta ahora. Al adentrarme en el mundo del alemán, he descubierto una faceta inesperadamente cálida y romántica. No se trata sólo de sonidos ásperos o gramática compleja; hay un tesoro de frases que transmiten amor y afecto. Quiero guiarte
Explorando los nombres alemanes: Sus significados, orígenes y atractivo para los hispanohablantes
Al conocer a personas alemanas y españolas que comparten nombres, me ha sorprendido el intercambio cultural que encarnan los nombres. Me estoy adentrando en los significados, los orígenes y el singular atractivo de los nombres alemanes, en particular su resonancia entre los hispanohablantes. Exploraremos cómo estos nombres, impregnados de historia
La Esencia de la Cerveza Alemana: Guía del Conocedor Español
En el cálido abrazo de los viñedos españoles, he cultivado un profundo aprecio por el mundo marcadamente diferente, pero igualmente cautivador, de la cerveza alemana. A través de esta guía, compartiré mis puntos de vista sobre lo que distingue a la cerveza alemana, convirtiéndola en una artesanía amada más allá
¿Cuáles son las frases clave para iniciar una conversación en las reuniones en alemán?
Mientras me adapto al ritmo de los husos horarios para participar en una reunión alemana, soy consciente del poder de un buen rompehielos. He aprendido que iniciar una conversación en un entorno empresarial alemán no depende solo de las palabras que elija, sino de que resuene el estilo formal pero
Habla como un lugareño: Frases Casuales en Alemán
Navegando por el laberinto de un nuevo idioma, he descubierto que la clave para abrir su corazón no está solo en los grandes pasillos de la gramática, sino en las calles laterales de la jerga y los modismos. En mi guía «Habla como un lugareño: Frases informales en alemán», te
¿Por qué empezar con frases sencillas de conversación en alemán?
La primera vez que saludé a alguien con un cálido «Guten Tag», la sonrisa que recibí a cambio fue una pequeña victoria en mi viaje de aprendizaje del alemán. He descubierto que empezar con frases sencillas de conversación es crucial para cualquiera que se sumerja en el alemán. Establece una
¿Cuáles son las frases clave para turistas en Alemania?
La mayoría de la gente no se da cuenta de que en Alemania las conversaciones triviales son menos habituales, pero las palabras adecuadas pueden salvar las distancias. Mientras navegaba por encantadoras calles adoquinadas y bulliciosas cervecerías, descubrí que saber frases clave en alemán tiene un valor incalculable. No se trata

Ruso para hispanohablantes: supera las barreras lingüísticas
El ruso, con su rica cultura y vasta historia, puede parecer un desafío para los hablantes de español. Pero con las herramientas adecuadas y una guía diseñada especialmente para hispanohablantes, este desafío se convierte en una apasionante aventura. En este espacio, te ofrecemos recursos personalizados, lecciones adaptadas y consejos prácticos para facilitar tu aprendizaje. No importa si eres principiante o ya tienes conocimientos previos; aquí encontrarás todo lo necesario para hablar, escribir y entender el ruso con confianza. Sumérgete en esta experiencia y descubre un nuevo mundo a través del lenguaje. Juntos, superaremos las barreras lingüísticas y te acercaremos al corazón de Rusia.
Por qué los cursos de ruso en línea superan al aprendizaje tradicional
Casi el 60% de los estudiantes de idiomas prefieren ahora los cursos online a las aulas tradicionales, y como profesora de ruso te cuento por qué. El ámbito digital ofrece una experiencia de aprendizaje que no solo está a la altura del modelo tradicional, sino que a menudo lo supera.
¿Qué tipo de lengua es el ruso?
El ruso, siendo un idioma eslavo y el idioma oficial de rusia, es una lengua rica en complejidad e impregnada de matices culturales. Mi objetivo es guiarte a través de los vericuetos de sus raíces lingüísticas. Exploraremos los orígenes del ruso, comprenderemos su relación con la familia eslava y apreciaremos
¿Qué antigüedad tiene la lengua rusa?
¿Te has preguntado alguna vez la antigüedad de la lengua rusa? He querido rastrear las raíces de esta lengua eslava, una búsqueda tan intrigante como compleja. Te llevaré desde sus orígenes protoeslavos hasta la aparición del antiguo eslavo oriental y más allá en el pasado. Exploraremos la formación del idioma
Cómo Decir “Gracias” en Ruso
Al empezar a estudiar cualquier idioma, es crucial tener claro que una de las primeras cosas que deberás aprender serán frases útiles que puedas utilzar en tu día a día. Estas te ayudarán a mantener una charla básica en el idioma objetivo. Una de estas frases básicas es saber agradecer
¿Cuántas palabras hay en la lengua rusa?
La lengua rusa suele atraer por su laberinto de palabras, cada una de ellas clave para comprender un rico patrimonio cultural. ¿Te has preguntado cuán extenso es realmente este léxico? No es solo un ejercicio académico; es una búsqueda para comprender el corazón de la comunicación rusa. Con cada nuevo
¿El ruso y el ucraniano son la misma lengua?
Como alguien que habla ruso y tiene siente intriga por aprender el ucraniano, me atraen los matices sutiles y no tan sutiles que definen estas dos lenguas. En esta exploración, compartiré mis ideas sobre su parentesco histórico y los factores que forjan sus distintas identidades. Profundizaremos en las similitudes que
¿Cuál es la diferencia entre el idioma ruso y el ucraniano?
Muchos suponen que el idioma ruso y el idioma ucraniano son prácticamente idénticos, pero en realidad son tan distintos como el español lo es del italiano. Como entusiasta de las lenguas, he profundizado en ambas y estoy aquí para compartir las diferencias y similitudes que he descubierto en estos primos
Cómo decir «¿Cómo estás?» en ruso
¡ Hola ! Dominar los meros murmullos de una nueva lengua puede ser un hito monumental en el propio viaje lingüístico. Estoy deseando guiarte a través de los conceptos básicos del ruso, empezando por una frase de conversación cotidiana: «¿Cómo estás?». Aunque es una pregunta sencilla, es fundamental para conectar
¿Qué lengua habla Rusia?
¿Qué lengua encierra el alma de Rusia? Siempre me ha intrigado cómo la lengua de una nación refleja su cultura y su historia. En mi búsqueda, he aprendido que, aunque el idioma ruso es la lengua oficial de la Federación Rusa, la historia no acaba ahí. Es una fuerza dominante,
¿Quieres ampliar tus horizontes?
¡Aprender un nuevo idioma es la solución perfecta! Al aprender un nuevo idioma, no solo estarás abriendo la puerta a nuevas oportunidades y experiencias, sino que también estarás ampliando tu conocimiento del mundo y tu comprensión de las diferentes culturas y formas de vida que existen.